Этот тип поля напоминает выпадающий список, но в отличие от него, предоставляет возможность пользователю выбрать одновременно несколько элементов.

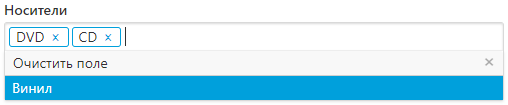
Выше представлен пример такого поля. Пользователь может выбирать нужные ему элементы с помощью левой кнопки мыши.
Процесс создания подобного поля абсолютно идентичен добавлению Выпадающего списка, а именно состоит из трёх этапов:
| 1. | Создать новый Справочник |
| 2. | Наполнить новый Справочник элементами. |
| 3. | Создать тип поля Список с множественным выбором и подставить ему созданный Справочник. |
Подробная инструкция описана в соответствующем топике. Отличие будет состоять только в том, что на третьем этапе нужно будет выбрать тип списка — Список с множественным выбором.
Примеры использования
Помимо вышеприведенного примера, где в качестве элементов списка могут быть поддерживаемые форматы того или иного музыкального устройства (аудио-плеера, музыкального центра), этот тип поля можно также использовать для информирования покупателя о том, в каких цветовых решениях доступен товар. Это может быть тот же плеер или мобильный телефон. В этом случае мы создаём Справочник по цветам, куда вносим всевозможные цветовые решения. Затем создаём такой тип поля и подставляем ему наш "цветовой" Справочник. В итоге при добавлении нового товара, представленного в разных цветах, в наш интернет-магазин, нам останется лишь выбрать из списка нужные цвета.


