Таблицы являются очень мощным средством упорядочивания информации. На веб-сайтах таблицы могут использоваться как в традиционных целях, так и в качестве инструмента форматирования — границы их ячеек можно сделать невидимыми и их содержимое будет упорядочено желаемым образом. Например, это может быть полезным для печати текста в несколько колонок, подобно газете.
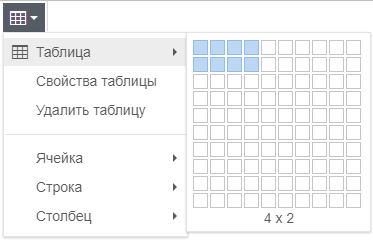
Для вставки таблицы нажмите на кнопку ![]() Таблица.
Таблица.
В выпадающем списке выберите пункт Таблица, появится окно выбора количества столбцов и ячеек.

После нажатия на необходимую ячейку появится шаблон таблицы. Вы можете перейти в нужную ячейку и начать ввод информации.
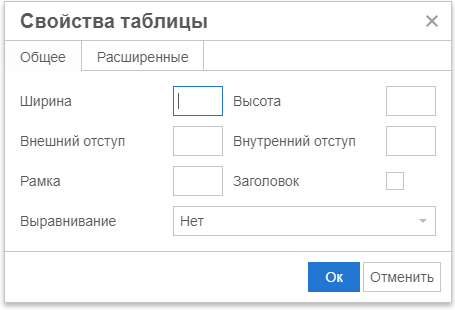
После создания таблицы станет доступно редактирование Свойств таблицы.

| • | Поля Ширина и Высота определяют размеры таблицы в пикселях. |
| • | В поле Внешний отступ задайте отступ между двумя соседними ячейками (html-свойство cellspacing). |
| • | В поле Внутренний отступ задайте отступ от границы ячейки до содержимого внутри ячейки (html-свойство cellpadding). |
| • | Поле Рамка устанавливает толщину границ таблицы. Вы можете сделать границы невидимыми, введя в это поле ноль. |
| • | После проставления галки Заголовок появится специальное поле для добавления заголовка над таблицей (html-свойство caption). |
| • | Поле Выравнивание определяет способ выравнивания таблицы к окружающему ее тексту (html-свойство align). |
На вкладке Расширенные в поле Стиль можно указать css-свойства, которые будут прописаны в атрибуте style тега table у редактируемой таблицы. В поля Цвет рамки и Цвет фона можно задать соответствующие значения.
После вставки таблицы при щелчке по ней становятся активными кнопки, отвечающие за управление таблицей.
Так, можно удалить активную таблицу нажатием на ![]() (или DELETE на клавиатуре), добавить колонки или строки (
(или DELETE на клавиатуре), добавить колонки или строки (![]() ,
, ![]() ,
, ![]() ,
, ![]() ), удалить текущую колонку
), удалить текущую колонку ![]() или строку
или строку ![]() или редактировать свойства отдельной строки или ячейки.
или редактировать свойства отдельной строки или ячейки.
Редактирование свойств строки таблицы
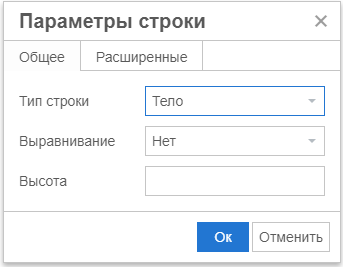
Чтобы редактировать свойства определённой строки в таблице, поставьте курсор на любую из ячеек этой строки, вызовите контекстное меню, выберите пункт Строка, далее Параметры строки.

На вкладке Общее можно настроить следующие свойства строки:
| • | Тип строки — выберите, будет ли данная строка являться заголовком таблицы, подвалом таблицы, либо содержать данные. |
| • | Поле Выравнивание определяет способ горизонтального выравнивания текста внутри данной строки. |
| • | Высота — задает высоту строки в пикселях. |
Редактирование свойств отдельной ячейки таблицы
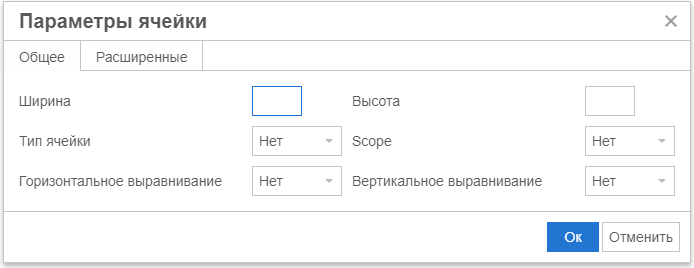
Чтобы редактировать свойства определённой ячейки в таблице, поставьте курсор на эту ячейку и вызовите контекстное меню, выберите пункт Ячейка, далее Параметры ячейки.

На вкладке Общие можно настроить следующие свойства строки:
| • | Ширина и Высота — задают соответствующие атрибуты ячейки в пикселях. |
| • | Тип ячейки — выберите, будет ли данная ячейка содержать заголовок либо данные. |
| • | Scope — задает соответствующий атрибут ячейки. |
| • | Поле Горизонтальное выравнивание определяет способ горизонтального выравнивания текста внутри данной ячейки. |
| • | Вертикальное выравнивание — определяет способ выравнивания текста по вертикали внутри данной ячейки. |


